Scroll pada widget memang hal yang bagus jika dipasang pada blog sobat.
Selain agar widget sobat tidak terlalu memerlukan tempat yang luas,
tampilan blog kita juga akan terlihat rapih.
Cara memasangnya juga tidak susah kok sob. Ikuti langkah-langkahnya. - Widget tanpa kode HTML/Javascript.
Pertama kita harus tahu nama widget yang akan kita beri scroll sob.
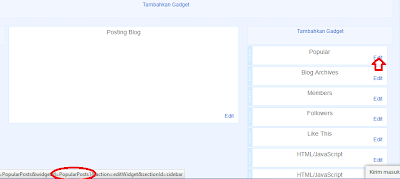
Caranya, masuk menu Tata letak dan sentuhkan cursor di tulisan edit pada
widget yang akan sobat beri scroll. Pada bagian bawah akan terlihat
nama widget, lihat pada gambar di bawah ini nama widget-nya adalah
PopularPosts1.
Setelah kita mengetahui nama widgetnya, maka sobat masuk ke menu Template dan pilih Edit Html.
Jangan lupa centang pada bagian kotak Expand Widget Template.
Lalu sobat cari kode ]]></b:skin> , agar lebih mudah sobat gunakan tombol ctrl+F.
Masukan kode berikut tepat di atas kode ]]></b:skin>.
#PopularPosts1 .widget-content{
height:230px;
width:auto;
overflow:auto;
}
Terakhir, Save dan lihat hasilnya.
- Widget dengan kode HTML/Javascript.
<div
style="overflow:auto; width:100%px; height:230px; padding:10px; border:1px
solid #999999;">
"kode widget"
</div>
Kode berwarna biru adalah kode tambahan untuk menambahkan scroll. Masukan kode Html widget pada tulisan berwarna merah. Dan sobat dapat menyesuaikan ukuranya pada kode berwarna hijau.
Terakhir, klik Simpan dan sobat lihat hasilnya.
Terima Kasih Telah Melihat Artikel Membuat Scroll Pada Blog | URL Artikel Membuat Scroll Pada Blog ini adalah : http://blogdbase.blogspot.com/2013/07/membuat-scroll-pada-blog.html.
Artikel Membuat Scroll Pada Blog ini dilindungi oleh DMCA. Copy Paste artikel harus disertai link sumber demi kenyamanan
Artikel Membuat Scroll Pada Blog ini dilindungi oleh DMCA. Copy Paste artikel harus disertai link sumber demi kenyamanan



















 Title:
Title:
0 komentar:
Posting Komentar